Um was geht es?
| Info |
|---|
| campUAS orientiert sich an den gängigen technischen Richtlinien in Bezug auf zur Barrierefreiheit (WCAG 2.1.) Jedoch ist Eine barrierefreie Nutzung Ihrer campUAS-Kurse ist nicht allein durch die technische Umsetzung allein, ähnlich wie für den Lernerfolg, nicht für eine barrierearme Nutzung Ihrer campUAS Kurse verantwortlich. Entscheidend ist die didaktische Struktur und die sinnvolle Verwendung gewährleistet. Entscheidend sind der didaktische Aufbau und der sinnvolle Einsatz der vorhandenen Tools. Empfehlungen und Maßnahmen sind dabei stets vorsichtig immer sorgfältig abzuwägen, da der Abbau von Barrieren für eine Personengruppe den Aufbau von Barrieren für eine andere Person bedingen Personengruppe nach sich ziehen kann. |
Benötigen Wenn Sie Unterstützung in Bezug auf Barrierarmut bei der barrierefreien Gestaltung Ihrer digitalen Lehre melden benötigen, kontaktieren Sie sich uns einfach bei uns über unser DigiTaL Kundencenter.
Wie geht das?
Geben Sie Ihren Studierenden genügend Vorbereitungszeit
Achten Sie darauf, dass Sie Materialien für Studierende mit Behinderung Materialien und Aktivitäten wenn möglich möglichst frühzeitig zur Verfügung stellen, um einer längeren Bearbeitungszeit auf Grund von gestellt werden. Damit berücksichtigen Sie mögliche längere Bearbeitungszeiten, die durch die Überwindung von Barrieren gerecht zu werden. Falls entstehen können. Wenn Sie Materialien und Aktivitäten im wöchentlich veröffentlichen, können Sie , diese bereist bereits für Studierende mit Nachteilsausgleich früher zur Verfügung stellen, in dem . Verwenden Sie dazu die Einstellung Voraussetzung benutzen. Z. B. Beispielsweise können Sie einstellenfestlegen, dass der Themenblock, die Aktivität, das Video oder das Material für eine bestimmte Person bereits sichtbar ist und für alle anderen Studierenden noch nicht.
Geben Sie eine Einführung und Übersicht in Ihren Kurs
Gerade für blinde Menschen ist eine kurze Einführung und eine strukturelle Übersicht Strukturübersicht am Anfang des Kurses wichtig, um sich die Struktur den Kursaufbau vorzustellen. Dies hilft darüber hinaus auch allen Studierenden, um sich in Ihrem campUAS-Kurs zu orientierenzurechtzufinden. Sie können dafür den Themen-Block Themenblock Allgemeines benutzenverwenden.
Dabei ist wichtig:
- Gezielte Auswahl an der notwendigen Informationen zu treffen.
- Vorgehensempfehlung und Strukturelle Übersicht Strukturübersicht in Kursinformationen oder in Einstiegstext einfügeneinzufügen.
Achten Sie auf einen, konsistente und reduzierten Aufbau
Dieser Punkt hilft allen Studierenden, Ihren Kurs einfach bedienen zu können nutzen und sich so auf das Lernen zu konzentrieren. Strukturieren Sie Ihren Kurs mit den diesbezüglich gedachten dafür vorgesehenen Vorlagen und Tools.
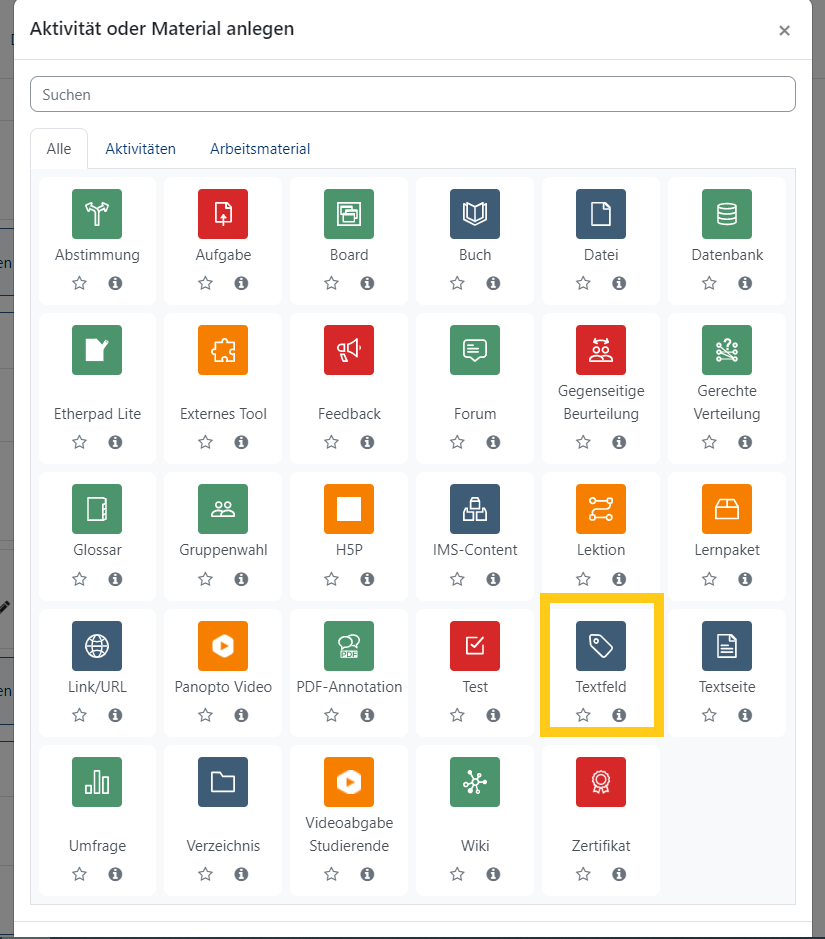
Fügen Wenn Sie Textlabel auf die Kursseite ein und benutzen sie Ihrer Kursseite Textfelder hinzufügen, verwenden Sie die vorgegebenen Formatvorlagen, wie Überschriften möglichst z.B. Überschriften, so sinnvoll und durchgehendkonsequent wie möglich. Durch die Verwendung dieser der Formatvorlage und Themenblöcke können z.B. Studierende mit Sprachausgabe Ihren Kurs bedienennutzen, da formatierte die formatierten Überschriften direkt angesteuert werden können.
Achten Sie bei der darauf, dass die Reihenfolge von Elementen wie Arbeitsaufträgen, Aktivitäten und Materialien darauf, konsistent und möglichst linear zu bleibenso linear wie möglich ist. Unterschiede in der Reihenfolge können bei blinden Studierenden zu großem Unverständnis und Frust bei blinden Studierenden Frustration führen.
Versuchen Sie möglichst , in Ihrem Kurs eine lineare Struktur in Ihrem Kurs zu behalten beizubehalten, und verwenden Sie, wenn möglich, wenig verschachtelte Elemente.
Setzen Sie verstärkt auf asynchrone Lehre und Kommunikation
Setzen Sie wenn möglich auf asynchrone Angebote für Ihre Lehre. Bei Wenn möglich, sollten asynchrone Lehrangebote genutzt werden. Bei der asynchroner Lehre sowie Kommunikation steht die zeitunabhängige Vermittlung sowie zeitunabhängiger der zeitunabhängige Austausch zwischen Studierenden und Lehrenden im Vordergrund.
Reine Die reine Inhaltsvermittlung sollte in asynchronen Formaten umgesetzt werden, wie z. B. vertonten das Hochladen von Textdateien wie PDFs in campUAS oder oder das Einbinden von Screencasts (gefilmte Bildschirm Präsentationen) umgesetzt werden. in campUAS. Gruppenarbeiten und Interaktionen zwischen Lernenden lassen sich ebenfalls asynchron in campUAS umsetzen.
Synchrone Synchrone Kommunikation sollte sparsam und zielgerichtet gezielt eingesetzt werden, z.B. für Online-Sprechstunden oder einzelne individuelle Interaktionen wie Diskussionen.
StellenGeben Sie klare schriftliche Arbeitsaufträge
Arbeitsaufträge sollten klar als solche erkennbar und zielgerichtet formuliert werdensein. Dies unterstützt den Lernweg all Ihrer Lernprozess aller Studierenden. Achten Sie darauf, dass Arbeitsaufträge nicht in langen Texten untergehen. Heben Sie diese z. B. durch eine formatierte Überschrift „Aufgabe“ hervor. Somit fällt So wird der Arbeitsauftrag für alle Studierenden auf sichtbar und blinde Studierende können den Arbeitsauftrag direkt ansteuern. Beschreiben Sie auch einen klaren Erwartungshorizont.
Binden Sie barrierearme Materialien ein und stellen
sieSie Alternativen zur Verfügung
Versuchen Sie, Ihre Materialien möglichst so barrierearm wie möglich zu gestalten. Beachten Sie dazu die Tipps aus Barrierearme zur Erstellung barrierearmer digitale Lernmaterialien (Text und Präsentationen). Mit Panopto können Sie auch Ihre Videos möglichst barrierearm aufbereitenbarrierefrei aufbereiten: Panopto: Barrierearme Videos erstellen. Achten Sie darauf gezeigte , die gezeigten Materialien als Dokumente linear zum Video zur Verfügung zu stellen.
Achten Sie darauf, dass sich Links in einem neuen Fenster öffnen.
Öffnen Sie das Link Tool und definieren Sie das sich Links in neuen Fenstern öffnen.
Versehen Sie Bilder mit Alternativtexten (Bildbeschreibungen
(Alternativ-Texten)
Grafiken müssen mit Alternativtexten versehen werden. Grafiken/Bilder müssen Sie mit Alternativ-Texte Alternativtexten versehen werden. Dieser Text wird durch die Sprachausgabe blinden Menschen den blinden von der Sprachausgabe vorgelesen und lässt Sie so das Bild sprachlich wahrnehmenermöglicht so die sprachliche Wahrnehmung des Bildes. Beschreiben Sie das verwendete Bild so, sodass dass die Information Informationen des Bildes unabhängig vom Original verstanden werden kannkönnen. Diesen Text können Sie können dies nach dem Upload Ihres Hochladen des Bildes in campUAS hinzufügen.
Dies ist nur notwendig, wenn die Bilder Informationen transportieren oder didaktisch eingebunden werdensind. Falls Wenn die verwendeten Grafiken dekorativ sind, können Sie auf eine Beschreibung verzichten , und dies entsprechend markierenkennzeichnen. Dadurch Sprachausgaben ignorieren Sprachausgaben automatisch das Bild dann automatisch. Verzichten Sie jedoch auf zu viel viele dekorative Elemente, da dies sich auf die Barrierefreiheit für Menschen mit starken Seheinschränkungen Sehbeeinträchtigungen negativ auswirken beeinflussen kann.
Benutzen sieVerwenden Sie starke Kontraste und
benutzensetzen Sie Farbe
wenn, dann nurprimär „dekorativ“ ein
Informationen dürfen nicht ausschließlich über durch rein visuelle Mittel wie Kontrast, Farbe oder die Anordnung im Seitenlayout Layout vermittelt werden. Achten Sie darauf, dass sich Ihre Schrift, Zeichnungen oder Ähnliches klar ähnliches deutlich vom Hintergrund abgrenzen. Barrierearme Materialien verwenden
Benutzen sie Testtools von campUAS
Moodle stellt Ihnen zwei Testtools zur Verfügung, um die Barrierarmut Ihrer Textfelder zu überprüfen und sie auf mögliche Problemstellen hinzuweisen.
Zur Zeit ist der Kontrast von Links noch zu gering. DigiTaL wird dies in naher Zukunft ändern.
| Seiteneigenschaften | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|